สวัสดีครับ ยินดีต้อนรับสู่ Part 2 ครับ
เพื่อเป็นการไม่เสียเวลาเรามาดูกันเลย
Split Screens
การแบ่งหลายจอนี้ ปรากฎได้ในเว็บและมือถือตั้งแต่สมัยอดีต ซึ่งปัจจุบันเทรนดังกล่าวนี้กลับมาอีกครั้ง วิธีการนี้จะมีประสิทธิภาพในแง่ของการออกแบบที่สามารถตอบสนองต่อผู้ใช้งานได้ดี เนื่องจากผู้ใช้สามารถเล่นกับเนื้อหาที่มีความหลากหลาย ให้ความสอดคล้องกัน แล้ววิธีการนี้ยังทำให้นักออกแบบมีพื้นจินตนาการที่ไร้ขีดจำกัด ในการดีไซน์ออกแบบผสมสี บางเว็บไซต์นั้นใช้หน้าจอแยกเพื่อนำเสนอตัวเลือกของผลิตภัณฑ์ที่มีความสำคัญเท่ากันหรือใกล้เคียงกัน
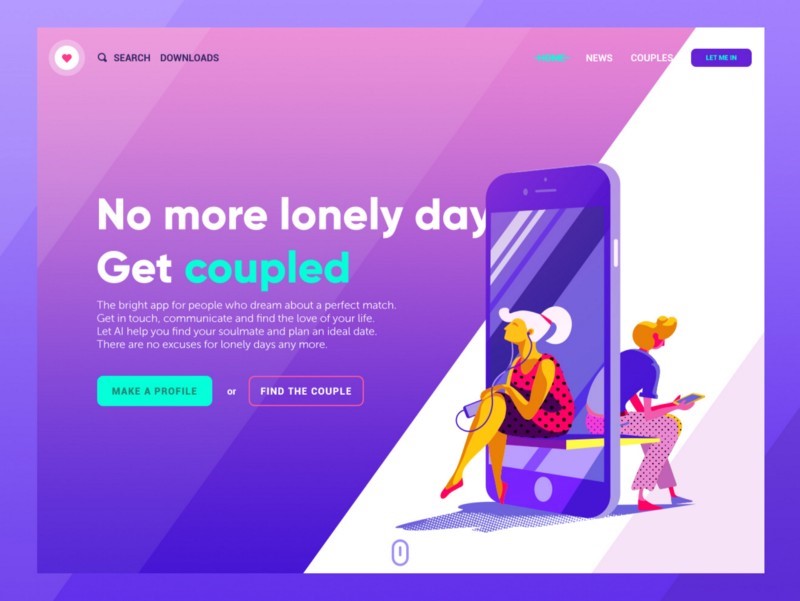
สำหรับแอพหาคู่นี้ ใช้หน้าจอแยกตามแนวทแยงมุม บวกกับคอนทราสต์ของสี ซึ่งจะสร้างความกลมกลืน เนื่องจากมีการสอดคล้องกับเงา
เว็บไซต์สารานุกรม ใช้หน้าจอแยกสำหรับแบ่งหน้ารายการ
สำหรับมือถือ หน้าจอแยกกลายเป็นเทรนด์ที่เป็นมิตรกับผู้ใช้ เป็นการแก้ไขปัญหาของเนื้อหาและลำดับข้อมูลให้สามารถอ่านได้ง่าย โดยวิธีการจะเป็น ใช้กล่องหรือช่องว่างที่มีพื้นหลังโปร่งแสงสำหรับหัวเรื่องหลัก และเป็นการเพิ่มความคมชัดสวยงามให้กับหน้าเว็ปไซต์
แอปสูตรอาหารมังสวิรัติ ใช้การแบ่งสีบนพื้นหลัง เมื่อผู้ใช้รูดการ์ดสูตรในแคตตาล็อกจะมีการแยกความแตกต่างของส่วนที่สว่างและมืด เมื่อทำการส่งข้อมูลไปหน้าถัดไป หน้าจอก็จะถูกแยกออกจากกัน
แอป Watering Tracker จะใช้หน้าจอแยกแนวนอน: ส่วนบนที่มีพื้นหลังที่มืดเป็นที่ดีสำหรับการนำเสนอแผนภูมิและภาพ ในขณะที่ส่วนที่ต่ำกว่าใช้พื้นหลังโทนสว่าง เพื่อให้อ่านง่าย
Bold Typography
ตัวพิมพ์ที่เป็นตัวหนาและยังคงเป็นที่ปรากฏในเว็บและมือถืออย่างต่อเนื่อง ตอนนี้มันกลายเป็นหนึ่งในองค์ประกอบการออกแบบที่สำคัญและนักออกแบบให้ความสนใจเป็นอย่างมาก ลำดับชั้นของตัวอักษรและแบบอักษรที่เหมาะสม เป็นส่วนประกอบหลักของทุกโครงการออกแบบ UI
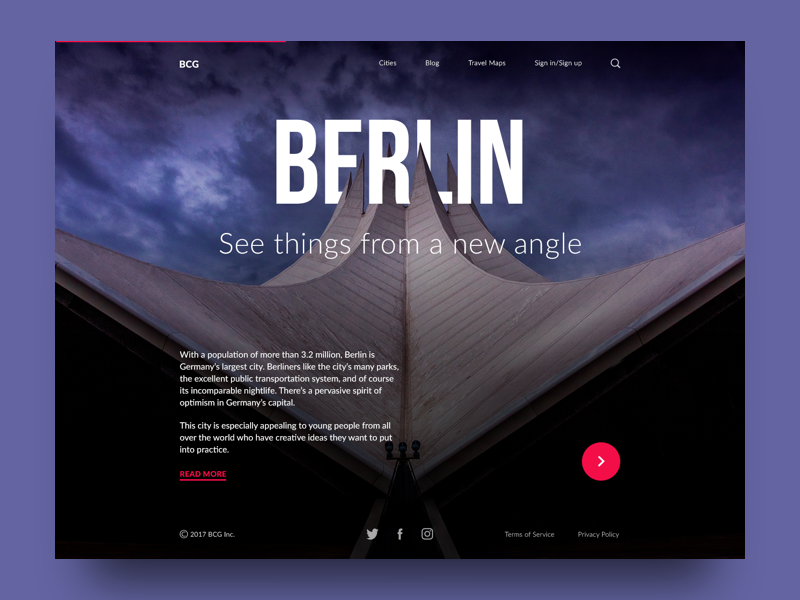
Landing Page ของ Big City Guide ใช้วิธีประยุกต์ลำดับตัวอักษร และ ภาพ ทำให้ชื่อของเมือง ดูกลืนไปกับตัวภาพ ยังไม่หมด คนออกแบบยังใช้เทคนิคการตัด และสลัก หัวข้อหรือคำสำคัญลงไป ด้วยวิธีการแบบนี้จะทำให้ตัวอักษรดู ผสมผสานกลมกลืนไปกับตัวภาพ ราวกับเป็นหนึ่งเดียวกัน
แอพ Upper นั้นเรียบง่ายและไม่ใช้กราฟิกเพิ่มเติม ดังนั้นข้อความจึงเป็นองค์ประกอบหลักในการออกแบบนี้ มีการพิมพ์ด้วยตัวหนาทำให้เกิดความสมดุลและอ่านง่ายสบายตา
Buttonless UI
แม้ว่าปุ่มจะยังคงเป็นหนึ่งในองค์ประกอบสำคัญของการออกแบบ UI ปีนี้เราเห็นประสบการณ์ใช้งานโทรศัพท์มือถือแบบไม่มีปุ่ม วิธีการนี้จะช่วยประหยัดพื้นที่ที่มีค่าบนหน้าจอแล้วยังสามารถแทรกข้อมูลเพิ่มเติมได้อีกด้วย
แอพสารานุกรมนำเสนออินโฟกราฟิกแบบโต้ตอบ สำหรับข้อมูลช้าง การโต้ตอบทั้งหมดกับข้อมูลเกิดขึ้นโดยปราศจากปุ่มต่าง ๆ แต่จะใช้การเลื่อนเพื่อดูข้อมูลแทน
Vibrant and Bold Colors
นักออกแบบเลือกใช้ color palettes ในแอปพลิเคชั่นและเว็บไซต์ รวมถึงการใช้โทนสว่างและโทนมืด ความหลากหลายของฟ้อนท์และรูปแบบอักษร (typefaces) เช่นเดียวกับ การศึกษาด้านการออกแบบก็ได้ผนักดันมาตรฐานใหม่ๆอยู่เรื่อยๆ นักออกแบบจึงลองผสมผสาน โดยใช้ประโยชน์จากสีที่หลากหลายโดยไม่ทำให้การใช้งานเสียไป
Music News Appนี่คือแนวคิดที่สร้างสรรค์สำหรับ App ข่าวดนตรี ที่ช่วยเก็บรวบรวมเนื้อเพลงข่าวและควิซเกี่ยวกับเพลงทั้งหมดในที่เดียว UI จะถูกนำเสนอผ่านทาง โทนสีสดใส พื้นหลังของโฮมเพจจะใช้รูปทรงเรขาคณิตซึ่งเปลี่ยนรูปแบบและสีของพวกเขาเมื่อผู้ใช้สไลด์ผ่านหน้าจอ
Engaging Interface Animation
การให้หน้า UI เคลื่อนไหวยังคงเป็นประเด็นเถียงกันแรง เพราะสิ่งที่แอนิเมชั่นทำคือ ฟีเจอร์ที่ไม่จำเป็น แถมยัง overload ตัว UI ของผู้ใช้งาน ยิ่งทำให้ดูซับซ้อน ผู้ใช้มักคาดหวังว่าแอนิเมชั่นคือ ส่วนสำคัญที่ทำให้แอพมีปฎิสัมพันธ์กับผู้ใช้ ดังนั้น ทั้งนักออกแบบ และ นักพัฒนา จึงพยายามค้นหาวิธีต่างๆเพื่อให้ตอบโจทย์นี้ สิ่งที่ได้คือ ให้มันขยับนิดขยับหน่อย (Microinteractions) ให้ปุ่ม สวิตซ์ หรือแถบเปิด-ปิด ได้เคลื่อนไหว
นี่คือแอปพลิเคชันที่ช่วยให้ผู้ใช้สามารถติดตามค่าใช้จ่ายและรายได้เป็นรายบุคคลหรือเป็นกลุ่ม แบบอักษรถูกเลือกเพื่อให้สามารถอ่านได้ แม้จะอยู่ในหน้าจอที่มีแต่ข้อมูลเต็มไปหมด แผนภูมิวงกลมมีแอนิเมชั่น ที่เปลี่ยนเป็นแผนภูมิแท่งที่ใช้สีแทน
Slumber App มีจุดเด่นเรื่องหน้าจอหลัก ภาพ illustration ที่ทำงานร่วมกับ preloading ช่วยให้การรอไม่น่าเบื่อ และบวกกับการเล่นกับความสุนทรีย์
จบ Part 2 จ้า โปรดติดตามชมตอนต่อไป
Complete Web & App Design Course - UX, UI and Design Thinking With Big Data Bootcamp
เรียนรู้ หัวใจหลักสำคัญของการทำ Product ด้วย UX และ UI
การออกแบบโดยใช้ Concept ของ Design Thinking
นำข้อมูลที่ได้มาพัฒนา Product อย่างสม่ำเสมอ โดยใช้ Concept ของ Big Data
รายละเอียดเพิ่มเติมและสมัครที่นี่
หลักสูตรยาว 12 ครั้ง รวมเวลากว่า 72 ชั่วโมง จบมาทำงานได้จริง
ราคาคุ้มค่าที่สุด ตอนนี้มี promotion มา 2 คนลดเพิ่ม 10% 3 คนลดเพิ่ม 15%
สามารถขอ code ส่วนลดได้ที่ page LEAN upskill