ในปี 2018 มีการออกแบบหน้าจอผู้ใช้งานหรือ User Interface(UI) เกิดขึ้นอย่างมากมาย เราจึงทำการรวบรวม การออกแบบหน้าจอที่ผู้ใช้งานส่วนใหญ่นิยมชมชอบ มองแล้วมีความสะดวกสบาย น่าค้นหา และตอบโจทย์ผู้ใช้งาน
Full-Screen Background Images
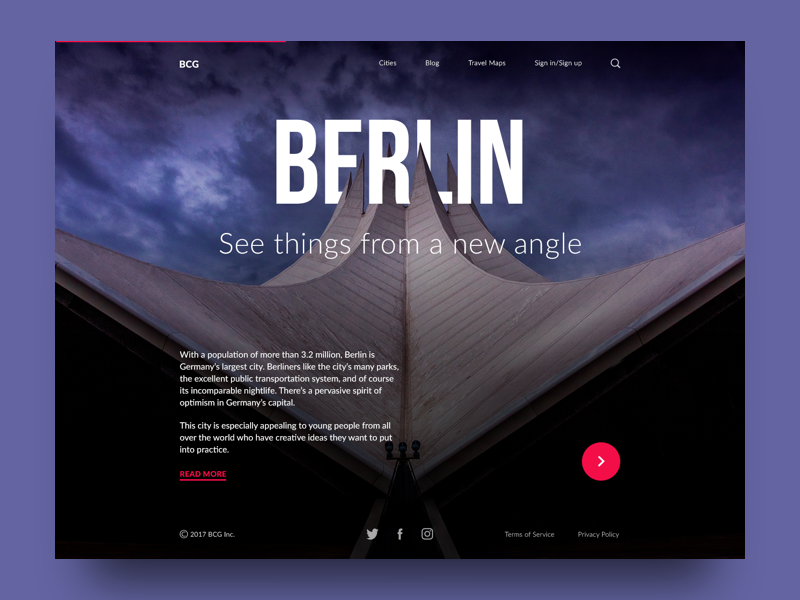
หนึ่งในเทรนด์ที่มาแรงคือการใช้ภาพพื้นหลังเต็มหน้าจอ โดยใช้ภาพถ่ายหรือเป็นภาพกราฟิกพิเศษ วิธีการนี้ทำให้หน้าจอดึงดูดสายตาและทำให้เกิดอารมณ์ร่วมในผลงานได้เป็นอย่างดี นอกจากนี้ยังทำให้รู้สึกถึงความสมบูรณ์ขององค์ประกอบของภาพและโครงสร้างทั้งหมดด้วยครับ
ตัวอย่างหน้าจอ ของ Big City Guide ใช้รูปภาพเมืองที่มีชื่อเสียงโด่งดังอย่างเมืองเบอร์ลินเป็นภาพพื้นหลัง รวมกับทั้งเพิ่มข้อมูลของสถานที่ เพื่อนำเสนอให้ผู้ใช้งาน และช่วยให้ผู้ใช้สามารถจดจำสถานที่แห่งนี้ได้ง่ายขึ้น
นี่คือตัวอย่างโฮมเพจของเว็ปไซต์ที่ทำขึ้นสำหรับสตูดิโอออกแบบ ที่เชี่ยวชาญด้านการออกแบบทั้งภายนอกและภายใน จากรูปนี้มีการวางวัตถุและแบ่งสีเป็นสีต่าง ๆ วิธีนี้เป็นการเสนอบริการของสตูดิโอแห่งนี้แก่ลูกค้า
Several Interactive Layers
ผู้ออกแบบตั้งใจนำเสนอหน้าเว็ปสามารถตอบสนองต่อผู้ใช้งานได้ วิธีการจะเป็นการที่มีภาพซ้อนหลาย ๆ ชั้นเมื่อทำงานกับการเลื่อนจอ (scroll) ทำให้ผู้ใช้งานสามารถได้รับรู้ข้อมูลที่มากขึ้นและยังได้ประสบการณ์ใหม่ที่ไม่เหมือนใคร ๆ
นี่เป็นตัวอย่างของเว็ปไซต์การกุศลเกี่ยวกับการปกป้องมหาสมุทร เว็ปไซต์มีการปฎิสัมพันธ์ โดยนักออกแบบนี้ใช้ภาพ 2 ชั้น เมื่อทำการเลื่อนจอ ภาพจะขยับไปมา โดยทั่วไปแล้ววิธีนี้มักใช้ตัวหนังสือและรูปภาพเป็นเนื้อหาของข้อความ
Custom Digital Illustrations
ใช้ภาพกราฟิก วิธีการนี้ต้องการสื่อความหมายให้ผู้ใช้งานรับรู้อย่างเป็นธรรมชาติ ส่วนใหญ่จะมาในรูปของตัวมาสคอต(Mascots), ไอคอน และภาพประกอบ นอกจากนี้รูปภาพยังช่วยให้ขยายขอบเขตการรับรู้ของผู้ใช้ที่มีปัญหาด้านข้อความ เช่น เด็กก่อนวัยเรียน หรือเด็กที่มีความบกพร่องทางการเรียนรู้ หรือผู้มีความบกพร่องด้านการอ่าน
ภาพ Illustration เป็นภาพสำหรับบทความในบล็อก เป็นเทรนด์ที่กำลังได้รับความนิยมเพราะจะเพิ่มความสวยงามให้กับบล็อกหรือเว็ปไซต์ และความน่าอ่านให้มากขึ้น
ภาพ Illustration สำหรับบทความ 3C : Color(สี), Contrast(การตัดกัน) และContent(เนื้อหา)
วิธีการนี้มีการเลือกใช้สีที่แตกต่างกันมาตัดกันและเสนอเนื้อหาเป็นพนักงานออฟฟิสกำลังทางระบายสีอยู่ รวมกับทั้งเพิ่มแมวและรายละเอียดลงไปทำให้ภาพออกมามีความสดใสและให้อารมณ์ขันกับฉากที่แสดง
หน้าเว็บไซต์ Digital Agency มีการเล่นกับคำว่า "Goals(เป้าหมาย)" จากภาพเราจะเห็นผู้เล่นบาสเก็ตบอลกำลังชู้ตบาสลงห่วง เต็มไปด้วยความมั่นใจและความแข็งแกร่ง ซึ่งจะสื่อถึงความมั่นใจในการใช้บริการเว็บไซต์นี้
แอพ Cuteen
การใช้ภาพกราฟิกขึ้นมาแบ่งหมวดหมู่ และการจัดเรียงเนื้อหา ทำให้แอพนี้มีเสน่ห์ มีการใช้เทคนิคทำให้ไอคอนกราฟิกดูเคลื่อนที่ เพื่อให้ผู้ใช้งานรู้สึกอยากจะปฎิสัมพันธ์กับแอพฯ
Storytelling with Character Design
การนำกราฟิกเพื่อมานำเสนอเรื่องราวของเว็ปไซต์และแอพต่าง ๆ อย่างตัวอย่าง ก็ใช้ตัวละครกราฟิกเพื่อเสนอนิทานเรื่องราว, สร้างบรรยากาศ, ส่งข้อความ หรือนำเสนอประโยชน์ของเนื้อหา ตัวละครที่สร้างขึ้นช่วยให้ เว็บปฎิสัมพันธ์กับผู้ใช้ในแง่ความเป็นมนุษย์มากขึ้น ทำให้เนื้อหาที่เรานำเสนอนั้นมีชีวิตชีวามากยิ่งขึ้น
ฟลอเรนซ์แอป เป็นแอปออนไลน์ที่พยาบาลสามารถหาสถานที่ทำงานและช่วงเวลาที่ทำงาน แล้วมีค่าตอบแทนสูงทั่วสหราชอาณาจักร โดยจะมีตัวละครสร้างการบอกเล่าเรื่องราวและประโยชน์ของแอปนี้
แนวคิดการออกแบบของแอปนี้ คือการบริการช่วยให้ผู้ใช้สามารถหาที่พักริมทะเล ภาพประกอบนำเสนอบรรยายกาศแห่งการพักผ่อน
ภาพประกอบนี้: อุทิศให้กับวันมะเร็งโลก มีการทำเครื่องหมายทั่วโลกในวันที่ 4 กุมภาพันธ์. สโลแกนสำหรับปีนี้คือ "เราทำได้ ฉันสามารถ " โดยนักออกแบบจะแสดงให้เห็น เส้นทางแห่งความไม่ยอมแพ้ของคนไข้ ญาติและแพทย์ จนไปสู่หนทางการที่คนไข้นั้นสามารถกลับมาใช้ชีวิตได้อย่างปกติ
ภาพประกอบชุดเคลื่อนไหวนี้เป็นตัวอย่างการทำงานของแอปเครือข่ายสังคม โดยมีพื้นฐานจากการเล่าเรื่อง มีจุดมุ่งหมายเพื่อแสดงขั้นตอนและลักษณะการทำงานของแอป โดยนำเสนอให้สนุกสนาน
จบแล้วครับสำหรับ PT.I (Part1) โปรดติดตามชมตอนต่อไป~
Complete Web & App Design Course - UX, UI and Design Thinking With Big Data Bootcamp
เรียนรู้ หัวใจหลักสำคัญของการทำ Product ด้วย UX และ UI
การออกแบบโดยใช้ Concept ของ Design Thinking
นำข้อมูลที่ได้มาพัฒนา Product อย่างสม่ำเสมอ โดยใช้ Concept ของ Big Data
รายละเอียดเพิ่มเติมและสมัครที่นี่
หลักสูตรยาว 12 ครั้ง รวมเวลากว่า 72 ชั่วโมง จบมาทำงานได้จริง
ราคาคุ้มค่าที่สุด ตอนนี้มี promotion มา 2 คนลดเพิ่ม 10% 3 คนลดเพิ่ม 15%
สามารถขอ code ส่วนลดได้ที่ page LEAN upskill