การเป็นที่ยอมรับและรางวัลเป็น2สิ่งสุดยอดที่สร้างแรงจูงใจให้พนักงาน แล้วทำไมพวกเขาถึงไม่เอาสิ่งเหล่านี้มาเป็นกลยุทธ์ในการเรียนรู้ล่ะ ทำให้กระบวนการเกมมิฟิเคชั่นเหมาะสมในการฝึกอบรมของบริษัท จากบทความนี้ ดิฉันขอแบ่งปัน 5 ตัวอย่าง กระบวนการเกมมิฟิเคชั่นในที่ทำงาน
5 ตัวอย่างวิธีการเปลี่ยนรูปแบบใหม่ในการฝึกอบรมของบริษัท ด้วยเกมมิฟิเคชั่น
ก่อนที่เราจะกล่าวถึงเรื่องกระบวนการเกมมิฟิเคชั่นในโลกองค์กร และการฝึกอบรมทางออนไลน์ ขอให้กำหนดว่าอะไรคือ ความรู้ที่ได้จากประสบการณ์ด้านกลยุทธ์สำหรับการทำเกมมิฟิเคชั่นผ่านการเรียนรู้ทางอิเล็กทรอนิกส์
การเรียนรู้กระบวนการเกมมิฟิเคชั่นทางอิเล็กทรอนิกส์คืออะไร
กระบวนการเกมมิฟิเคชั่นอ้างถึงการรวมองค์ประกอบด้านเกมในการเรียนรู้ทางอิเล็กทรอนิกส์เพื่อสร้างผลงานมีประสิทธิภาพสูงและการมีส่วนร่วมจากประสบการณ์การเรียนรู้ เมื่อใช้กระบวนการเกมมิฟิเคชั่นอย่างเพียงพอจะช่วยผู้เรียนรู้ใช้ประโยชน์จากการเรียนรู้ด้านงาน โดยกระตุ้นให้เรียนรู้จากสถานการณ์ชีวิตจริงในสภาพแวดล้อมที่ถูกควบคุม
หลักสูตรการเรียนรู้กลยุทธ์กระบวนการเกมมิฟิเคชั่นผ่านอิเล็กทรอนิกส์โดยปกติมีเค้าโครงเรื่อง และ มีลักษณะท้าทาย, รางวัล และ การวิเคราะห์ ตามที่แสดงไว้ที่นี้
ส่วนประกอบของกระบวนการเกมมิฟิเคชั่นที่ได้ใช้ในการฝึกอบรมทางออนไลน์ของบริษัทคืออะไร
จาก อีไอ ดีไซน์ ทำให้เรามีแนวปฏิบัติตามกระบวนการเกมมิฟิเคชั่นโดยใช้ส่วนประกอบหลักในการสร้างกลยุทธ์ของกระบวนการเกมมิฟิเคชั่นดังนี้:
การแข่งขัน(การวางแผนวัตถุประสงค์การเรียนรู้)
ระดับต่างๆ(เส้นทางการเรียนรู้)
ผลตอบรับทันที(การช่วยเหลือมีความคืบหน้า)
คะแนนหรือแต้ม(เห็นถึงความสำเร็จและความพึงพอใจ)
เหรียญตรา(สำหรับบรรลุผลสำเร็จอย่างสำคัญ)
อันดันคะแนนในการใช้งาน(สำหรับการวิเคราะห์)
การแข่งขัน(เพื่อประเมินผลผู้เรียนเผชิญหน้าเพื่อนๆของเขา/เธอ)
การร่วมมือ(เมื่อมีหลายทีมเล่น)
กระบวนการเกมมิฟิเคชั่นได้ใช้ในที่ทำงานเพื่อพัฒนาการเรียนรู้ได้อย่างไร
กระบวนการเกมมิฟิเคชั่นเป็นกลยุทธ์การเรียนรู้ที่มีประสิทธิภาพซึ่งจะใช้ในการพัฒนาการเรียนรู้จากประสบการณ์ได้สำคัญยิ่ง เนื่องจากว่า
นำพาไปสู่การแข่งขันอย่างเป็นมิตร
ให้ผู้เรียนรู้สึกถึงการบรรลุผลสำเร็จ
ช่วยผู้เรียนให้บรรลุการเปลี่ยนแปลงด้านพฤติกรรมตามความต้องการ
สร้างแรงจูงใจให้ผู้เรียนพัฒนาผ่านแนวทางปฏิบัติการแล้วลงมือปฏิบัติโดยส่งผลต่อพฤติกรรมของพวกเขา
กล่าวคือ
กระบวนการเกมมิฟิเคชั่นกล่าวถึงการใช้กฎการแก้ไขทำซ้ำและมีระบบการจดจำแบบเว้นระยะเพื่อให้ใส่ใจการเปลี่ยนแปลงพฤติกรรมอย่างเห็นได้ชัด
เกมจะ “สนุก” สำหรับผู้เรียน ทว่าพัฒนาการเรียนรู้อย่างสำคัญ กล่าวอีกนัยหนึ่งว่า ผู้เล่น(ผู้เรียน)จะได้ “สนุก” เนื่องจากพวกเขาดีขึ้นผ่านเกม แล้วยังจะได้ความรู้จากประสบการณ์ “การเรียนรู้” ขณะพวกเขาจดจ่อกับการเล่นเกม
การติดพันการเล่นเกมอยู่ในระดับสูงๆได้ใช้กลยุทธ์การเพิ่มความรู้
คุณคาดว่าจะได้รับผลกระทบอะไรขณะใช้กระบวนการเกมมิฟิเคชั่นเป็นกลยุทธ์ในการเรียนรู้
คาดการณ์ผลกระทบเกิดขึ้นมากมายดังนี้:
ผู้เรียนเกิดแรงจูงใจในการเพิ่มฐานความรู้ขององค์กร เนื่องจากตอบสนองสภาพแวดล้อมในการเรียนรู้
การออกแบบทางออกโดยใช้การบูรณาการทางกลศาสตร์เกมเข้าไปในการเรียนรู้ของผู้เรียน(gamified solutions) ที่กล่าวถึงความสนใจของผู้เรียนโดยตรง สำคัญที่ช่วยยกระดับการมีส่วนร่วมของผู้เรียน และเชื่อมั่นว่าเก็บรักษาความรู้ไว้ได้อยู่
ผลลัพธ์ที่ได้ องค์กรจะเห็นการพัฒนาผลการปฏิบัติงานของพนักงาน เนื่องจากพวกเขาสามารถนำสิ่งที่เรียนรู้มาประยุกต์ใช้งานได้ดีขึ้น และเป็นไปตามความคาดหวังไว้ โดยเป็นการชี้วัดได้ชัดเจนว่าพันธกิจด้านการเรียนรู้ขององค์กรประสบกับความสำเร็จ
5ตัวอย่างกระบวนการเกมมิฟิเคชั่นในที่ทำงาน
ช่วง 4 ปีที่ผ่านมา กลยุทธ์ด้านกระบวนการเกมมิ่งฟิเคชั่นได้พัฒนาไปอย่างสมบูรณ์แบบ ในปัจจุบันเราใช้วิธีก้าวไปไกลกว่าเหรียญตรา และอันดันคะแนนในการใช้งาน ตลอดจนยกระดับวิธีการอื่นเช่น ความเป็นส่วนตัว วิธีการเรียนรู้ที่ให้เนื้อหาสั้นและกระชับ(microlearning) การเรียนรู้ทางสังคม(social learning) แอพมือถือ และ การจัดทำเว็บการเรียนรู้(learning portals)
ขอแบ่งปันจุดเด่นต่างๆของการปฏิบัติตามกระบวนการเกมมิฟิเคชั่น และการแบ่งปันสองสามตัวอย่างในแต่ละระดับ น่าสนใจตรงที่กระบวนการนี้มีจุดเด่นทำให้เราปฏิบัติได้สมบูรณ์แบบอย่างไร แล้วยังแสดงให้เห็นว่าองค์กรจะรวมกระบวนการเกมมิฟิเคชั่นในที่ทำงานเพื่อให้เกิดผลกระทบด้านการฝึกอบรมของบริษัทเป็นสองเท่า
วิดีโอนี้จะช่วยคุณตอบข้อสงสัยและสาธิตกระบวนการเกมมิฟิเคชั่นในที่ทำงานจะเปลี่ยนรูปแบบการฝึกอบรมของบริษัทคุณได้อย่างไร
ตัวอย่างแบบเดียวกันได้รวมอยู่ในวิดีโอนี้เช่นกัน
ระดับ 1 มีกระบวนการเกมมิฟิเคชั่นบางส่วน
การเข้าใช้ระดับในกระบวนการเกมมิฟิเคชั่นจะประยุกต์ได้ดังนี้
แบบทดสอบทางออนไลน์ในการทำเกมมิฟิเคชั่น หรือ การประเมินผลจากหลักสูตรเดิมในการเรียนรู้ผ่านสื่ออิเล็กทรอนิกส์
ตัวอย่างที่ 1: แบบทดสอบการทำเกมมิฟิเคชั่น
ตัวอย่างในที่นี้เป็นการประเมินผลการทำเกมมิฟิเคชั่น ในเกมดังกล่าว ผู้เรียนต้องหาวิธีผ่านความสับสน โดยตอบคำถามจนหมดข้อสงสัย แล้วไปต่อตามกระบวนการ จนถึงได้โบนัส
ระดับ 2: การเรียนโดยใช้เกมเข้ามาช่วย
ในกรณีนี้ เปลี่ยนเส้นทางการเรียนรู้ทั้งหมดให้เป็นเกม โดยแสดงคะแนน เหรียญตรา และ อันดันคะแนนในการใช้งาน
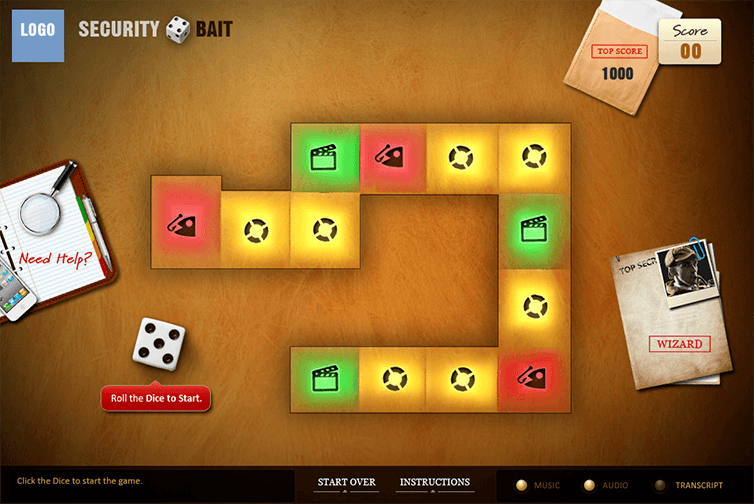
ตัวอย่างที่ 2: หลักสูตรการปฏิบัติตามวิศวกรรมสังคมที่เปลี่ยนไปเป็นเกมกระดาน
ตัวอย่างในที่นี้เป็นแนวปฏิบัติด้านการปฏิบัติตามกฎเกณฑ์ที่ทำให้มีส่วนร่วมในการใช้วิธีเอาเกมเข้ามาช่วยได้มาก ในที่นี้ ผู้เรียนต้องเลือกตัวละคร แล้วบทบาทที่พวกเขาจะเล่นนั้น เป็นการท้าทายการเล่นให้ครบขณะเดียวกันผู้เรียนก็พัฒนาผ่านเกม ระดับความยากในการท้าทายการเล่นกำหนดโดยการทำงานร่วมกันของ “ การหมุนลูกเต๋า” ขณะที่ผู้เรียนมุ่งท้าทายการเล่นให้ครบ ผู้เรียนก็จะเก็บแต้มหรือเจอโทษปรับ เป็นวิธีที่ให้พวกเขาจัดการกับสถานการณ์
ระดับ3: แนวทางการเรียนรู้การทำเกมมิฟิเคชั่น
ในระดับนี้จะสะท้อนให้เห็นถึงแนวทางการเรียนรู้ที่ทำให้เกิดการแข่งขันรวมกับความชำนาญจนบรรลุผลสำเร็จในระดับต่างๆ อีกทั้งยังแสดงคะแนน เหรียญตรา และอันดับคะแนนในการใช้งาน
ตัวอย่างที่ 3: การฝึกอบรมด้านผลิตภัณฑ์จากการทำเกมมิฟิเคชั่น
หลักสูตรการเรียนรู้การทำเกมมิฟิเคชั่นผ่านสื่ออิเล็กทรอนิกส์ลักษณะเป็นบทภาพยนตร์ใช้ในการเรียนรู้ โดยผู้เรียนต้องช่วยลูกค้าทำความเข้าใจรูปแบบต่างๆและหน้าที่ของผลิตภัณฑ์ซอฟต์แวร์ แต่ละหัวข้อในหลักสูตรเป็นระดับ ซึ่งผู้เรียนต้องเพิ่มระดับผ่าน ถึงจะเสร็จสิ้นการแข่งขันแล้วได้ค่าประสบการณ์ เหรียญตรา และถ้วยรางวัลเรียงราย อีกทั้งยังมีแผงควบคุมและอันดับคะแนนในการใช้งานเพื่อสื่อถึงความรู้สึกการยอมรับทางสังคมในตัวผู้เรียนรู้
ตัวอย่างที่ 4: การจัดเว็บท่า หรือ พอร์ทัลการเรียนรู้จากแบบทดสอบการทำเกมมิฟิเคชั่น
สำหรับคำอธิบายในส่วนนี้ เราจะสร้างเว็บท่าหรือพอร์ทัล การเรียนรู้ขึ้นมาพร้อมกับการประเมินผลการทำเกมมิฟิเคชั่นเพื่อส่งมอบผลิตภัณฑ์และการบริการที่ฝึกอบรบให้กับพนักงาน ในที่นี้คือ ผู้เรียนรู้ต้องเสมือนเดินทางไปที่ต่างๆเพื่อพบผู้คนหลากหลาย แล้วถึงเสร็จสิ้นการแข่งขันที่เรียงราย จากนั้นจะได้รับผลสะท้อนกลับเรื่องเฉพาะผลิตภัณฑ์ พร้อมได้แต้มและเหรียญตรา นอกจากนี้ตัวเว็บท่านี้ยังทำเป็นรูปแบบแสดงอันดับคะแนนในการใช้งาน โดยผู้เรียนสามารถเห็นผลการปฏิบัติงานของตนเองและประเมินความสามารถในหลากหลายด้าน ยังมีแผงการบริหารให้ฝ่ายบุคคลติดตามความก้าวหน้าและผลการปฏิบัติงานของผู้เรียนรู้อีกด้วย
ระดับ4:เว็บท่าของการทำเกมมิฟิเคชั่น
ระดับนี้เป็นวิธีการทำเกมมิฟิเคชั่นรุ่นต่อไปซึ่งรวมแนวคิดเช่น เส้นทางการเรียนรู้พร้อมกับการเรียนรู้แบบเนื้อหาสั้น กระชับ การเรียนรู้ทางสังคม และ ความเป็นส่วนตัว ในขณะที่ รักษาประเด็นปัญหาสำคัญไว้(คะแนน,เหรียญตรา และ อันดับคะแนนในการใช้งาน)ของสองวิธีก่อนหน้านี้
ตัวอย่างที่ 5: ความรู้จากประสบการณ์การเรียนรู้การทำเกมมิฟิเคชั่นเสร็จสิ้น
คำตอบจากตัวอย่างนี้ใช้เทคนิคการผสมผสานกันอย่างลงตัวของสภาพแวดล้อมเสมือนจริงขนาด 3D วิดีโอโลกเสมือนจริง กระบวนการเกมมิฟิเคชั่น องค์ประกอบการเรียนรู้ทางสังคม ความเป็นส่วนตัว การเรียนรู้แบบเนื้อหาสั้นและกระชับ เป็นต้น จากเกมดังกล่าว ผู้เรียนมีบทบาทเป็นเจ้าของสนามแข่งม้า และภารกิจของพวกเขาคือการสร้างสินทรัพย์สนามแข่งม้า ในขณะที่ทำกิจกรรมต่างๆเสร็จสิ้น ทั้งใช้เงินและรับเงิน พร้อมกับได้ เหรียญตรา และ ความรู้ความชำนาญ เป็นต้น
บทสรุป
ดิฉันหวังว่า 5 ตัวอย่างกระบวนการเกมมิฟิเคชั่นในที่ทำงานจะให้คุณเข้าใจแบบถ่องแท้ รู้ลึก รู้จริงว่าคุณจะใช้ระดับต่างๆของกระบวนการเกมมิฟิเคชั่นอย่างไรที่จะทำให้ผลกระทบในเรื่องการฝึกอบรมของบริษัทคุณดีขึ้นอย่างสำคัญ
ที่มา https://elearningindustry.